line-clamp
2022-10-203 분 소요
line-clamp 이란?
블록 컨테이너의 내용을 지정된 줄 수로 제한할 수 있습니다.
아래처럼 display 옵션 두개와 같이 사용됩니다.
display: -webkit-box;
display: -webkit-inline-box;
대부분 overflow: hidden과 -webkit-line-clamp: ${line}; 같이 쓰입니다.
예를 들어 아래처럼 사용됩니다.
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
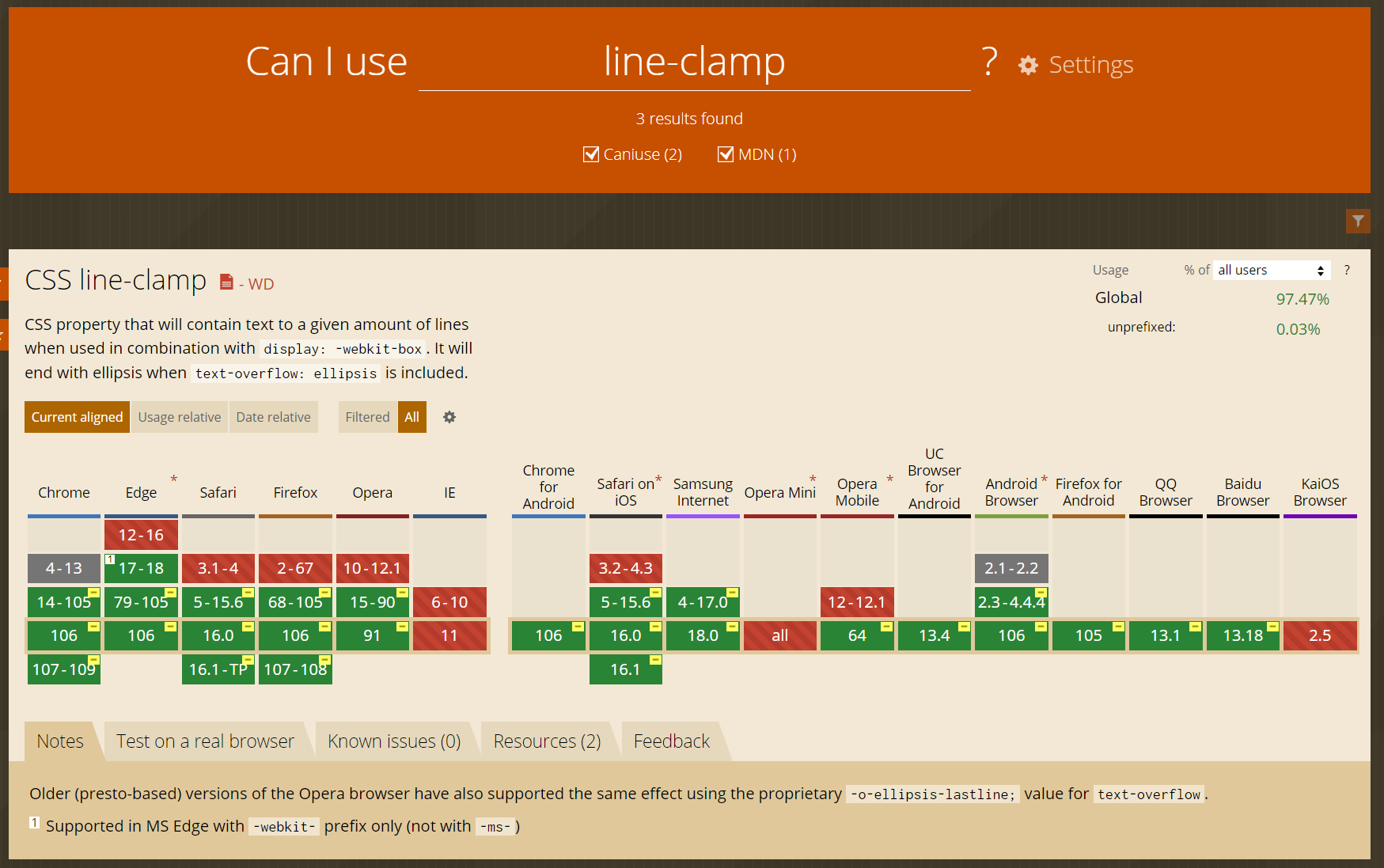
호환성은 어떨까요?
IE, Opera 일부, kaios 에서는 사용이 불가합니다.